WordPressのテーマ「SWELL」のピックアップバナーの下余白を狭くする方法を解説します。
【結論】「カスタマイズ」画面 >「追加CSS」画面で CSSを追加する。(簡単です)
/* ピックアップバナー下余白 */
.p-pickupBanners {
margin-bottom: 1px;
}
目次
1 「SWELL」ピックアップバナーの余白
1.1 ピックアップバナーの上余白
ピックアップバナーの上余白は、「カスタマイズ」>「トップページ」>「その他」>「コンテンツ上の余白量」の画面で「なし」「狭め」「標準」「広め」を選択することができます。
1.2 ピックアップバナーの下余白
ピックアップバナーの下余白は、設定画面を探しましたが見つけられませんでした。
(あったらめんご。)
2 ピックアップバナーの下余白の設定
2.1 Google Chromeの検証ツール
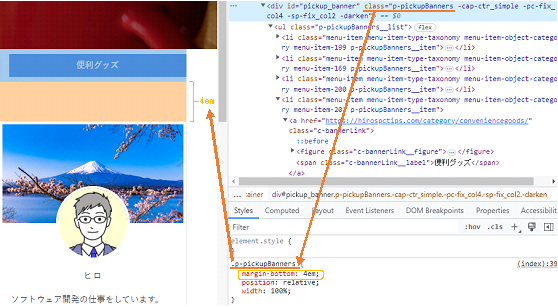
こんなとき、Webページのデザインで役に立つのが、ご存じ Google Chrome(ブラウザ)の検証ツールです。

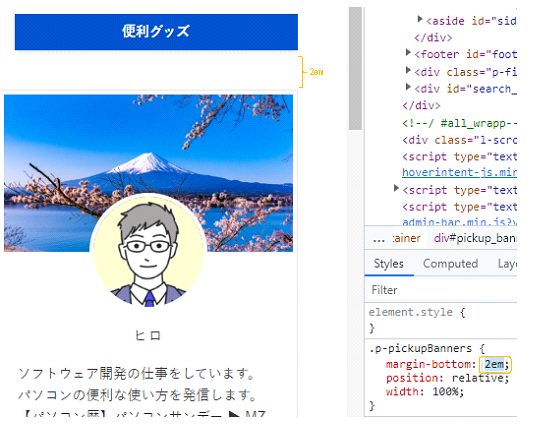
SWELLのピックアップバナーの余白は、CSS「p-pickupBanners」の「margin-bottom」で指定しているのがわかります。
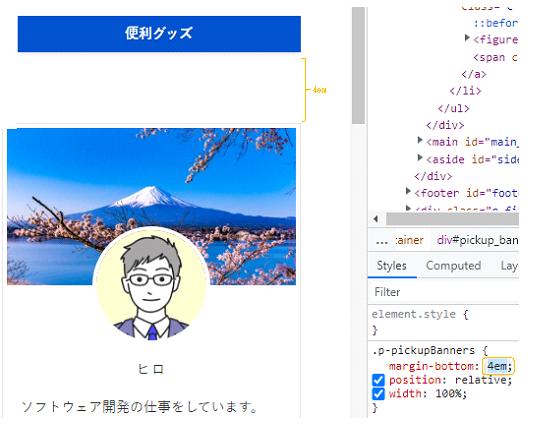
既定値は「4em」ですね。
2.2 CSSの設定値
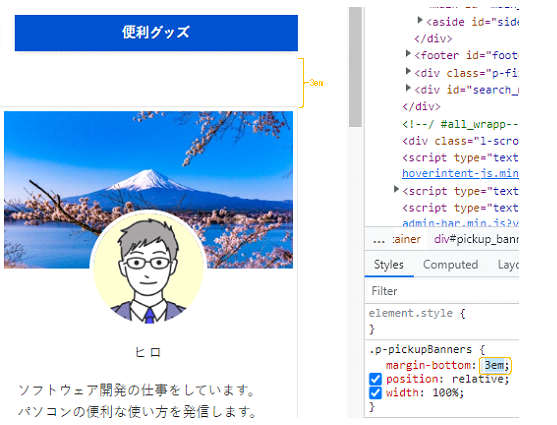
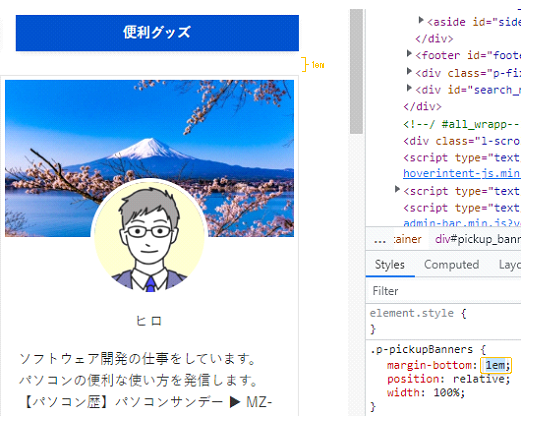
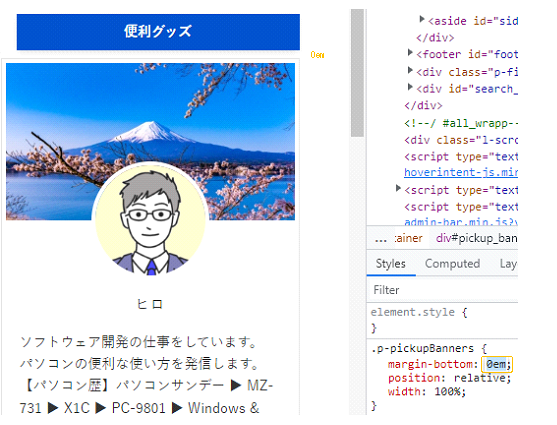
設定値を変えてみましょう。
値が小さくなると間隔が狭くなります。





2.3 CSSを追加する
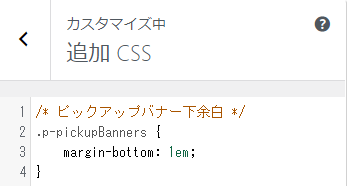
値を記述したCSSコードを、Wordpress(SWELL)の「カスタマイズ」画面->「追加CSS」画面で 追加します。

/* ピックアップバナー下余白 */
.p-pickupBanners {
margin-bottom: 1em;
}このCSSコードでは「1em」を設定しています。
元の CSS では、サイズを「em」で指定していますが、絶対値の「px」で指定することもできます。
/* ピックアップバナー下余白 */
.p-pickupBanners {
margin-bottom: 1px;
}※設定と実施は自己責任でお願いします。
バックアップを取っておいて、何かあってもすぐに設定前に戻せるようにしておいてくださいね。
3 まとめ
下余白を指定したCSSを追加することで、ピックアップバナーの下の余白を狭くすることができました。